Background
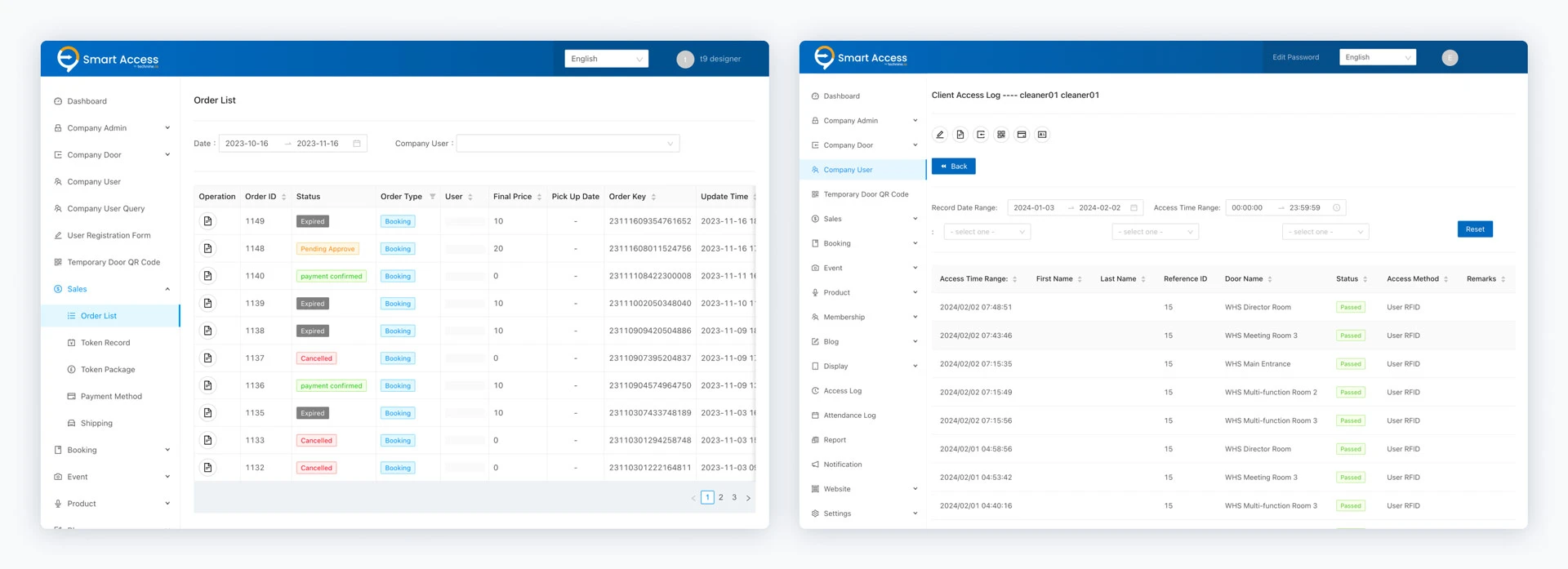
AMS serves as the backend management system for the entire NineSmart Product suite, with all five other products connecting to this central application.
While working on various company products and modules, I noticed potential improvements for the existing backend management system. Therefore, during non-peak periods, I proactively researched the system's performance. Through thorough discussions and data analysis with product managers and developers, we identified several pain points that required optimization.
Next, I'll show how I addressed system challenges through comprehensive research and analysis of company resources, and how I used consolidated data to successfully persuade the Product Lead to implement the new Library for the AMS update.
Challenge
The table element is the most frequently used and critical component in our system. I led the comprehensive analysis of existing tables and developed a customized table system that works seamlessly across all functions.
Our analysis of the original tables revealed these key issues:
Inconsistent styling across tables
Redundant and duplicate functionality
Poor responsive design implementation
Overcrowded data presentation
Limited scalability for future needs

These shortcomings impacted both user experience and system maintenance, prompting us to undertake a complete redesign of the table component system.
The Direction & Solution
We implemented a comprehensive approach to address these challenges:
Data Type Standardization:
Created a structured catalog of table cells and data types, establishing clear properties for each category to ensure consistency.Component Library Development:
Built a comprehensive documentation system with customizable table elements, improving efficiency for both design and development teams.Enhanced User Experience Features:
Implemented advanced filter and search capabilities
Added batch processing functionality
Introduced document export and table display customization
Improved interaction design with streamlined interfaces and quick actions
Integration with Ant Design Library:
Leveraged existing component library while maintaining customization flexibility for both visual and functional aspects.

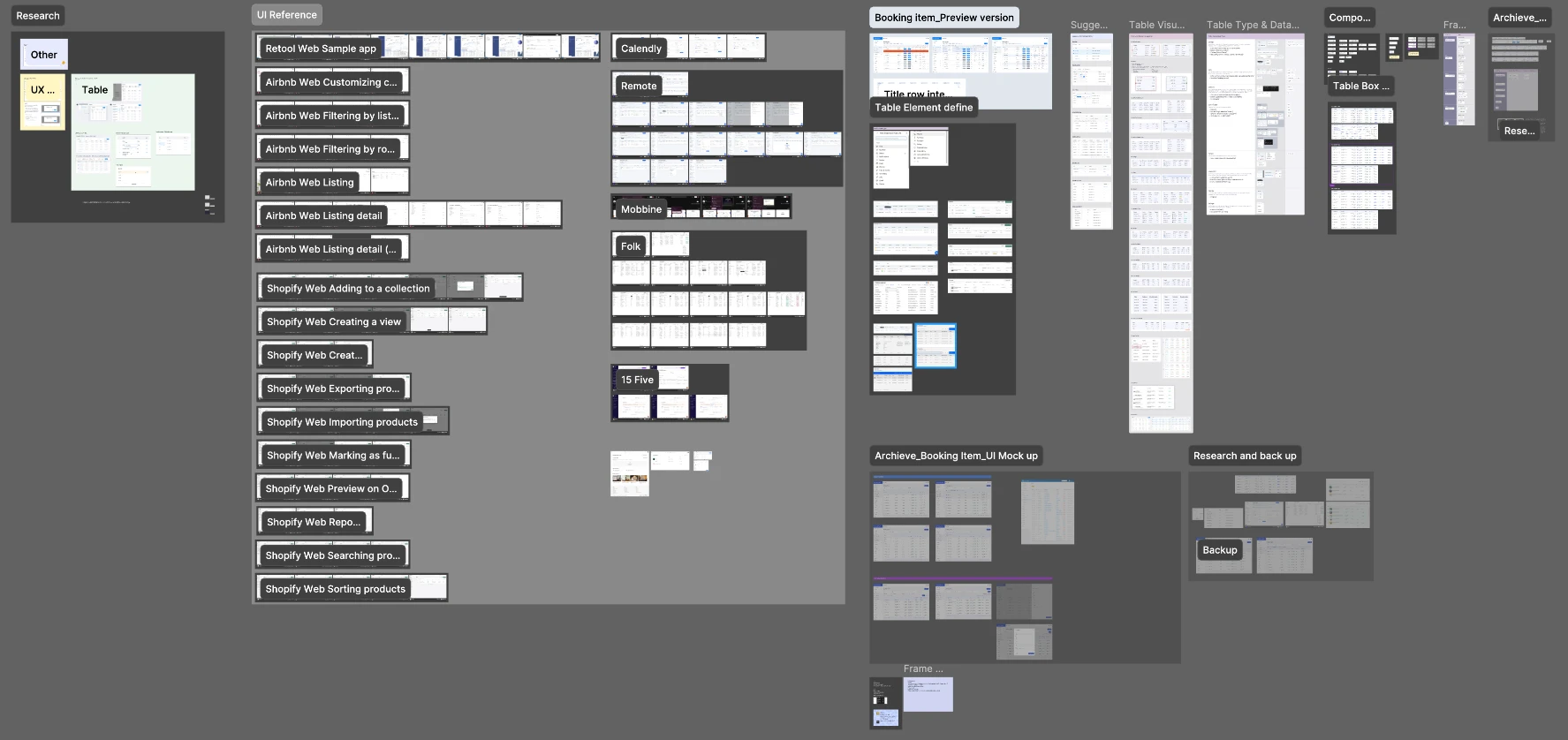
The Research Process of Building the Design Library
Data Type Standardization:
First, I consolidated the existing table cells by transforming the unstructured table system into a well-organized table and data type catalog. Through detailed discussions with the PM and developers, we defined specific properties for each category, enabling team members to quickly locate the right components for their table needs.

During the presentation, I showcased other reference table cell designs, as well as Table Cell styles tested according to our company's product brand identity.
Component Library Development:
Building on the data type characteristics we defined earlier, we established the Component Library. For each Table Element, I developed a fully-featured version that could be simplified by adding or removing functions as needed for different scenarios.

This comprehensive Component Library serves two purposes:
It acts as a reference guide for the R&D Team while enabling the Design Team to efficiently create interfaces by reusing elements—through thoughtful organization of Figma Documents and Component design.
This streamlined approach has dramatically improved both teams' productivity.
Enhanced User Experience Features:
The initial backend system design overlooked a crucial requirement: handling large volumes of data. This oversight resulted in two major limitations:
Users were restricted to searching data only by dates, reference numbers, or the basic search function.
Records could only be modified individually, lacking any batch processing capabilities.
These limitations created a significant burden for administrators user managing the system.

In this revamp, I specifically proposed adding two key features:
Filter & Search
Batch Select & Action.
The table page now supports multiple filters, allowing users to easily find their desired results directly within the table. This enhancement improves usability by letting users refine their search criteria and quickly locate specific data.
Users can now select multiple records and perform batch actions, enabling efficient processing of multiple items simultaneously.
Additionally, we added two complementary functions—Document Export and Customize Table Display—to further enhance the system's capabilities.

Beyond improving functionality, I enhanced the user interaction experience with these key details:
After selecting multiple items, relevant batch actions appear in the Table Header
Streamlined table interface with hover states and dropdown menus for efficient actions
Quick Action popups instead of full-page modals box to speed up common action
Secondary actions tucked into a More Menu to maintain focus on essential information
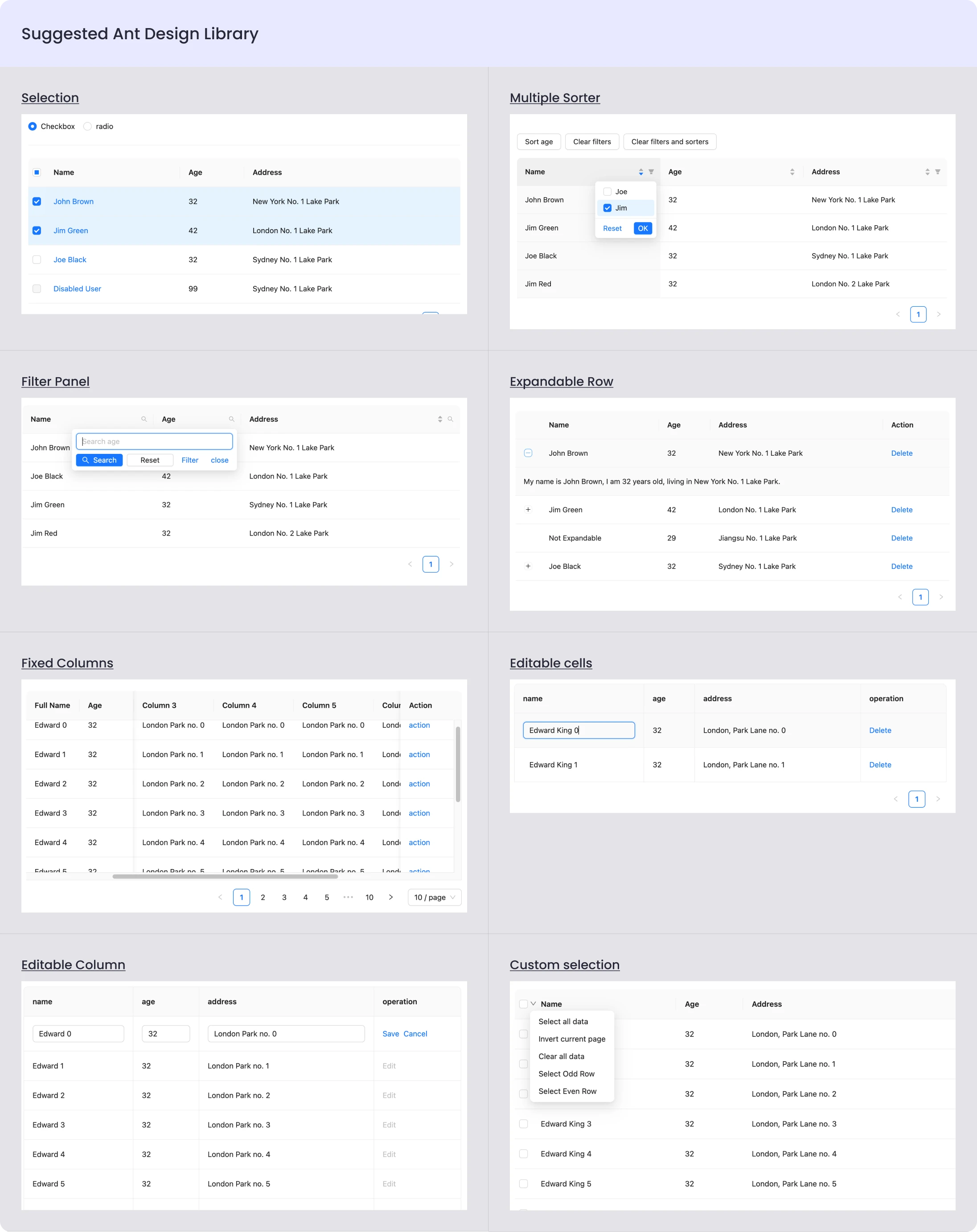
Integration with Ant Design Library:
While I proposed numerous visual design and user interaction improvements, implementing these changes would have required substantial team resources. After consulting with the development team, we chose to use the Ant Design Library as our Table system foundation to optimize efficiency and results. This library allowed us to customize both visual design and functionality while creating a more flexible Table component.

I created a mapping system between table interactions and Ant Design Library source code in the Table Component Library. This approach simplifies the development process for the Dev Team while ensuring the revamp stays true to our user experience goals.
Results
The implementation delivered significant improvements:
Enhanced data management capabilities for administrators
Improved system scalability and maintenance efficiency
Better user experience with intuitive interface and functionality
We implemented a comprehensive solution that standardized data types, improved documentation, enhanced UX, and leveraged existing libraries. Our data-driven approach and thorough research provided strong evidence for these improvements.
The detailed documentation helped convince stakeholders of the revamp's value by demonstrating clear user needs and efficiency gains, securing support from both product and development teams.
Conclusion

This successful revamp not only resolved immediate table component issues but also established a foundation for system-wide improvements. The data-driven approach and comprehensive documentation helped secure stakeholder support and led to the adoption of standardization principles across the entire backend system.


